Table of Contents
| Panel | ||
|---|---|---|
| ||
|
Handy Status
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Type /handy status when editing the page.
Select the status you need or create a new one.
Enjoy interactive status on a page.
Handy Status - Custom Development Set |
| Click this status to change it on the fly. | ||||||
|---|---|---|---|---|---|---|---|---|
Handy Status - Priority Set (outline) |
| Click the status to change it on the fly, hover it see recent changes. | ||||||
Handy Status - Emoji Set |
| Create emoji sets to your liking |
Handy Status Timestamp
| Panel | ||
|---|---|---|
| ||
|
- Locate Handy Status to which you need the timestamp.
- Copy its ID in the inline edit menu of Handy Status.
- Connect Handy Status Timestamp with Handy Status in the macro editor.
- Select the required format for the date and time meta info for status updates on the page.
- Get the last status update data on a page automatically.
Handy Status |
| Click this status in the edit mode to copy the status ID. | ||||||
|---|---|---|---|---|---|---|---|---|
Handy Status Timestamp |
| Add the status ID in the Handy Status timestamp editor. Change the status above to see timestamp changes. |
Handy Cards
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Type /handy cards when editing the page.
Select the content to preview on cards.
Select the card format you need (number, size, images, etc.).
Click Handy Cards in the view mode to navigate to other pages.
| Handy Cards | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||
Handy Tip
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
- Highlight text, image, or emoticon you want to add a tip to.
- Insert the Handy Tip macro.
- Add the tool-tip content to appear when hovering over it.
Handy Tip for some text | Hover the text in bold to see Handy Tip. | |
|---|---|---|
Handy Tip for an emoji | Hover the info emoji to see Handy Tip. | |
Handy Tip with an image | Hover the text in bold to see Handy Tip. |
Handy Reminder
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
- Insert the Handy Reminder macro anywhere on a page.
- Select the recipients and set additional parameters.
- Get notified on due dates or in advance.
Handy Reminder for one user |
| Click the icon to see the reminder settings. | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Handy Reminder for a group with text |
| Click the icon to see the reminder settings. | ||||||||||||||
Disabled Handy Reminder |
| Click the icon to see the reminder settings. This one is disabled. |
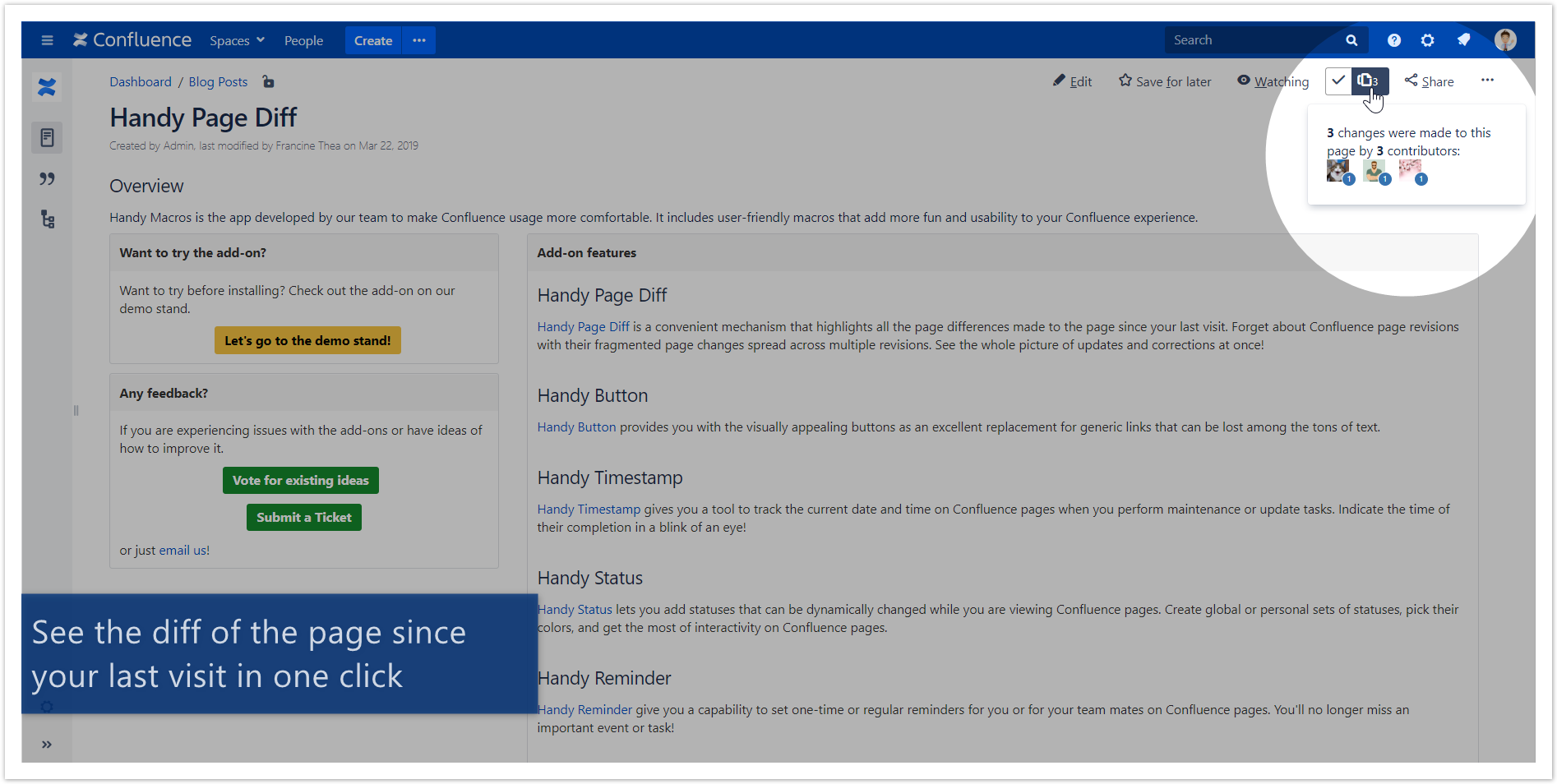
Handy Page Diff
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Handy Carousel
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Handy Carousel |
|---|
Handy Button
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Handy Button - external address, opens in a new tab |
| This button opens the Stiltsoft site in a new tab. It adjusts to the text width. | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Handy Button - internal address, opens in a new tab |
| This button opens another Confluence page in a new tab. It has a fix width. | ||||||||||||
Handy Button - triggers an email, opens in the same tab |
| This button triggers an email to the selected address. It has a fix width. |
Handy Tasks
| Panel | ||
|---|---|---|
| ||
|
- task 1 Emily Frost
- task 2 Manny Souse
- task 3 Jill Svensen
- task 4 Larry Stenfer
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Handy Date
| Panel | ||
|---|---|---|
| ||
|
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Type // when editing the page.
Select the date and save the page.
Enjoy an interactive date picker on a page.
Handy Date |
| Click this date to change it on the fly. |
|---|---|---|
Handy Date with coloring |
| This date coloring changes depending on the current date:
|
Handy Timestamp
| Panel | ||
|---|---|---|
| ||
|
Type {handy timestamp when editing the page.
Select the timestamp format you need.
Keep your timestamps safe on a page.
Handy Timestamp - Page published |
| This timestamp indicates when the page was published for the first time. It’s in dd.MM.yyyy HH:mm format | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
Handy Timestamp - Page last updated |
| This timestamp indicates when the page was updated for the last time. It’s in MMM.dd, yyyy hh:mm a format | ||||||||
Handy Timestamp - Timestamp added |
| This timestamp indicates when the timestamp added to the page. It’s in dd.MM.yyyy format |
| Handy Button | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Handy Heading
| Panel | ||
|---|---|---|
| ||
|
- Hover over the heading the link to which you want to copy.
- Click the Handy Heading icon.
- That's all! Paste your link where you need it.
Handy Heading 3 | I'm Heading 3. You can copy the link to me. | Hover the heading and click the link icon to copy it. |
|---|---|---|
Handy Heading 6 | I'm Heading 4. You can copy the link to me. | Hover the heading and click the link icon to copy it. |